Page Builder
In diesem Beitrag erfahren Sie, wie Sie den Page Builder nutzen können, um Ihr Media Portal individuell zu gestalten.
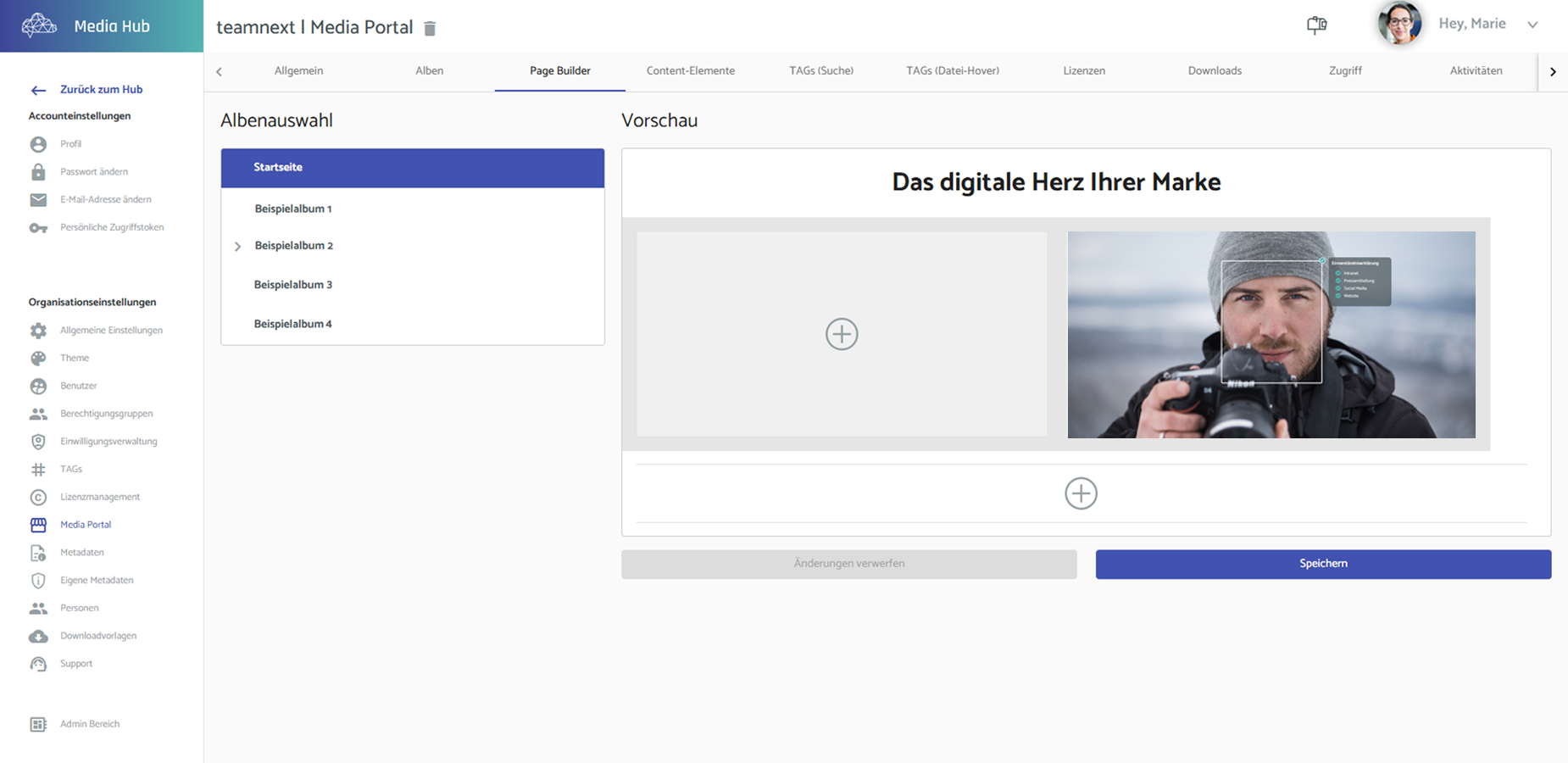
Navigieren Sie in den Organisationseinstellungen zum Abschnitt Media Portal. Im Backend Ihres Media Portals müssen Sie nun den Reiter Page Builder ansteuern. Dort finden Sie auf der rechten Seite eine Liste zur Verfügung stehender Alben sowie die Startseite Ihres Media Portals. Sie können über diese Liste nun auswählen, wo der zusätzliche Content erscheinen soll: oberhalb eines bestimmten Albums oder auf der Startseite unterhalb des Headers. In unserem Beispiel haben wir die Startseite gewählt.
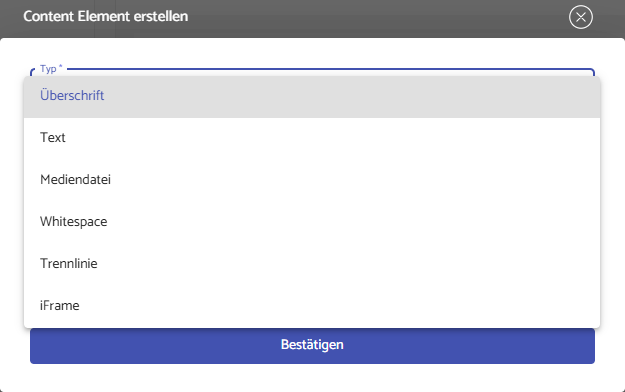
Im rechten Bereich können Sie die Seite nun beliebig strukturieren (einspaltiges, zweispaltiges und dreispaltiges Layout) und aus sechs verschiedenen Content-Elementen wählen:
-
- Überschrift
- Text
- Mediendatei
- Whitespace
- Trennlinie
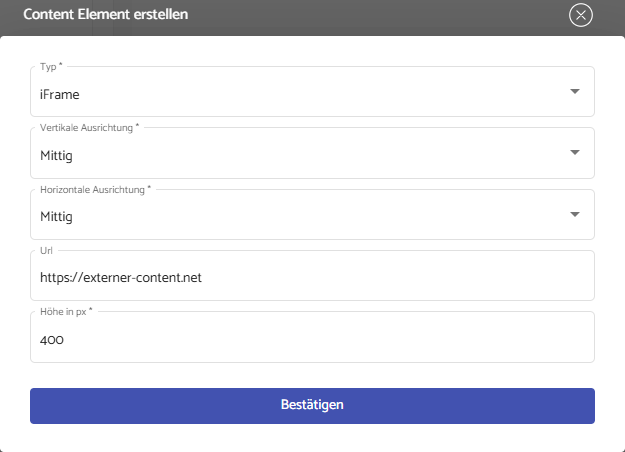
- iFrame
Über ein iFrame können Sie Content, der von anderen Webseiten stammt, einbinden. Dazu müssen Sie lediglich die dazugehörige URL bereitstellen. Die übrigen Content-Elemente sollten selbsterklärend sein.